Error conditions play a major role in generating your monitor alerts. Setting up an error condition is the first step of the alert and error flow cycle that lets you receive alert messages.
An Error condition lets you define a set of criteria to inform your monitor of any errors on your website, web service, or server. It serves as your monitor’s basis for deciding which website behaviors result in an error and which don’t.
If, for example, you want to ensure that your website takes less than three seconds to load, you can set an error condition and specify thresholds for the page load time. Similarly, if you want to check if your website’s contents, plugins, or scripts load correctly, you can set specific error conditions for each.
Once any error condition is met, an error is generated, triggering an alert. If alerting is configured, you’ll be notified by an alert message right away.
Error conditions for monitor types
The Error conditions tab lets you set different error conditions available for each monitor type. Note that the availability of error conditions may vary depending on the monitor’s category and which data it collects:

Uptime monitor
The following error conditions are available for Uptime monitor types:
| Monitor type | Error conditions |
|---|---|
| HTTPS, Webservice HTTP and HTTPS | |
| DNS, SSL, SFTP, FTP | |
| SMTP, POP3, IMAP | |
| Microsoft SQL servers, MySQL | |
| Ping, Connect |
Browser or Full-Page Check (FPC) monitor
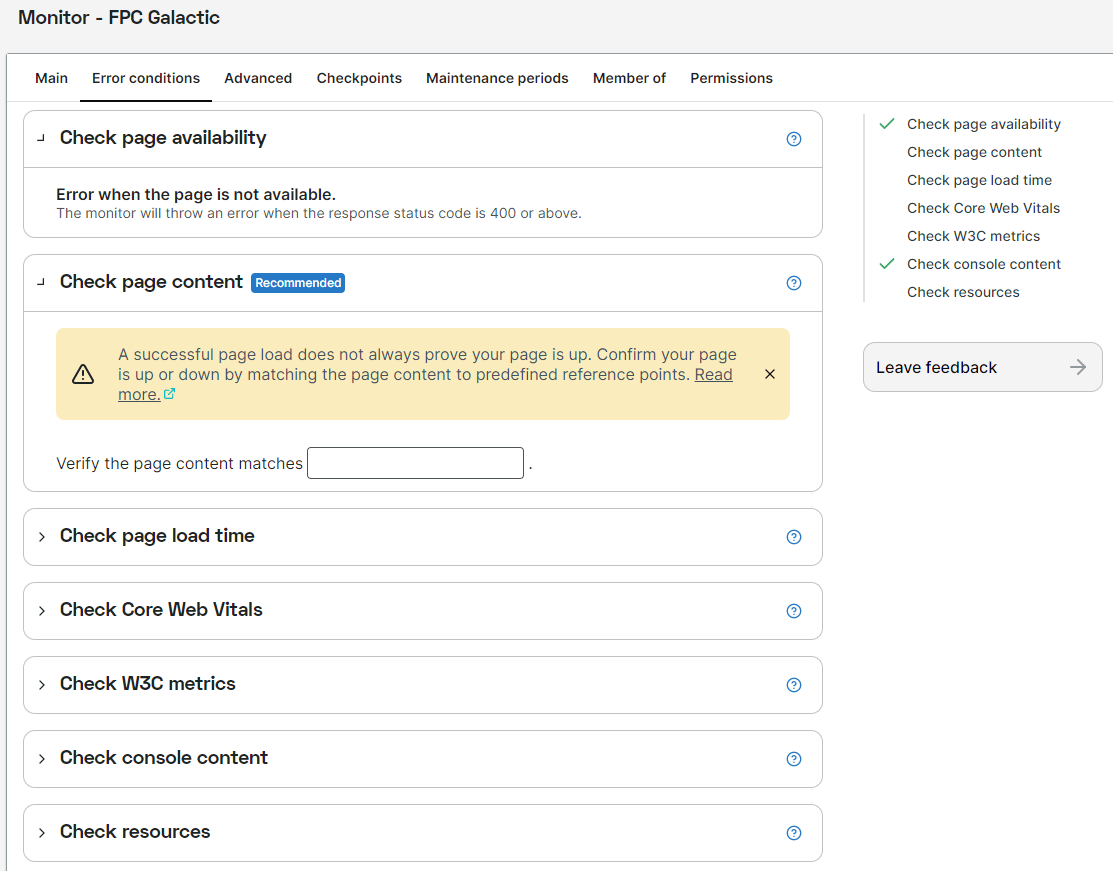
The following error conditions are available for Browser or Full-Page Check (FPC) monitor :
| Monitor type | Error conditions |
|---|---|
| Browser or Full-Page Check |
Transaction monitor
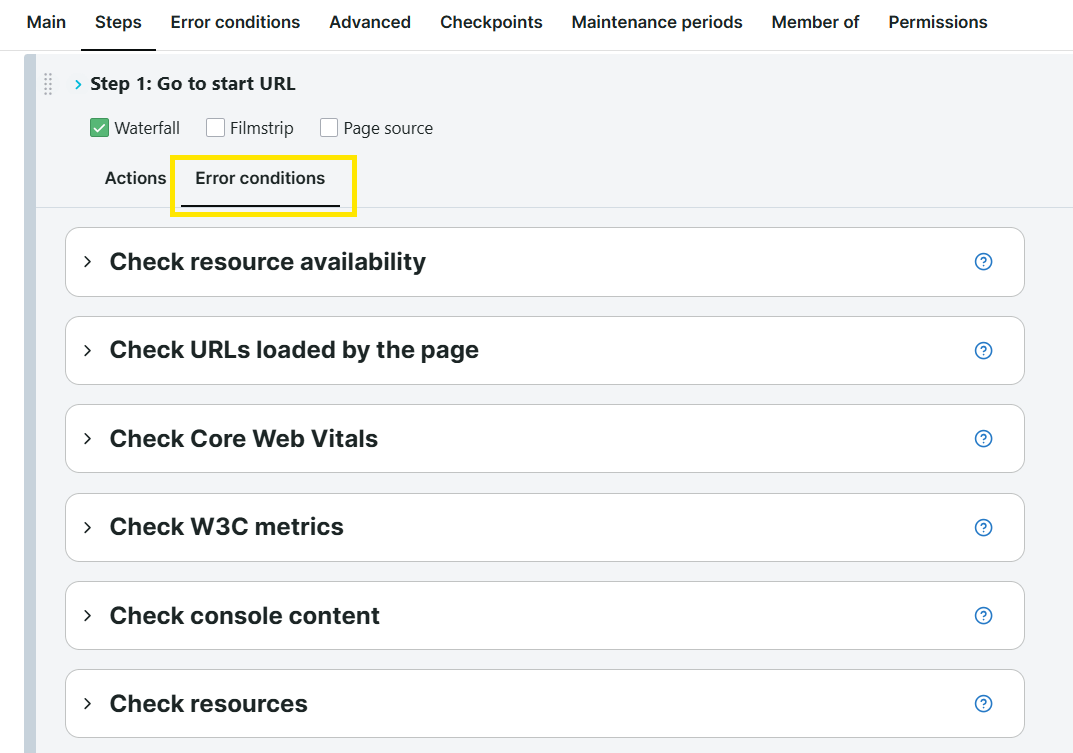
Error conditions in transaction monitors are also available for each step. Depending on the transaction step setup , the following error conditions may or may not be available:

| Monitor type | Error conditions |
|---|---|
| Transaction or User journey |
Note that the Multi-step API (MSA) monitor uses a different way to detect errors. It uses Assertions to let you define checks to validate if the API response meets your expected conditions. To learn more, refer to MSA Assertions .
Set up an Error condition
You can add error conditions when setting up your monitor from scratch or editing an existing monitor.
To set up error conditions:
- Go to .
- Click the monitor to which you wish to add an error condition.
- Go to the Error conditions tab.
- Click the error condition to expand the section and configure the monitor settings.
- (Optional) To add new checks for an error condition, click the + New check button.
- Continue configuring conditions.
- Click to confirm the monitor changes.
If you want to get notified when an error condition is met, create an alert definition .