If you’re new to assertions or variables, we recommend reading the Assertions and Variables articles for an overview of how they work and function. This article explains how to use the source and property fields to validate the API response.
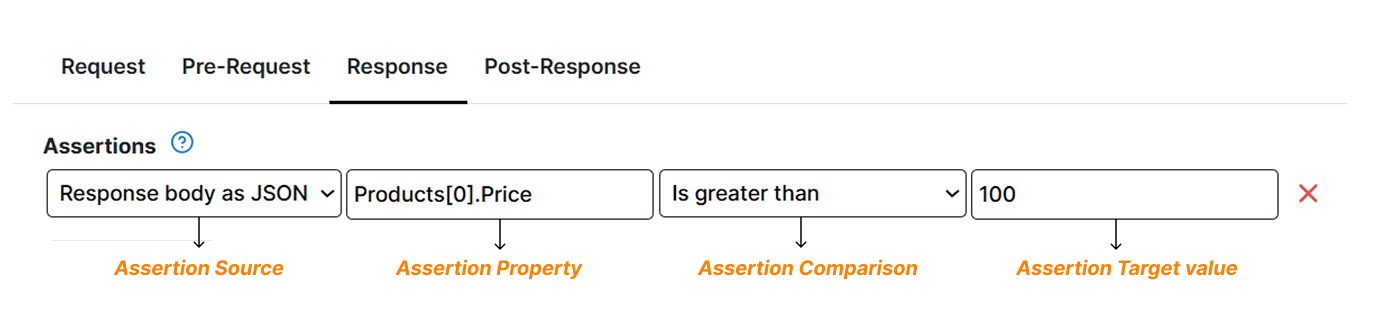
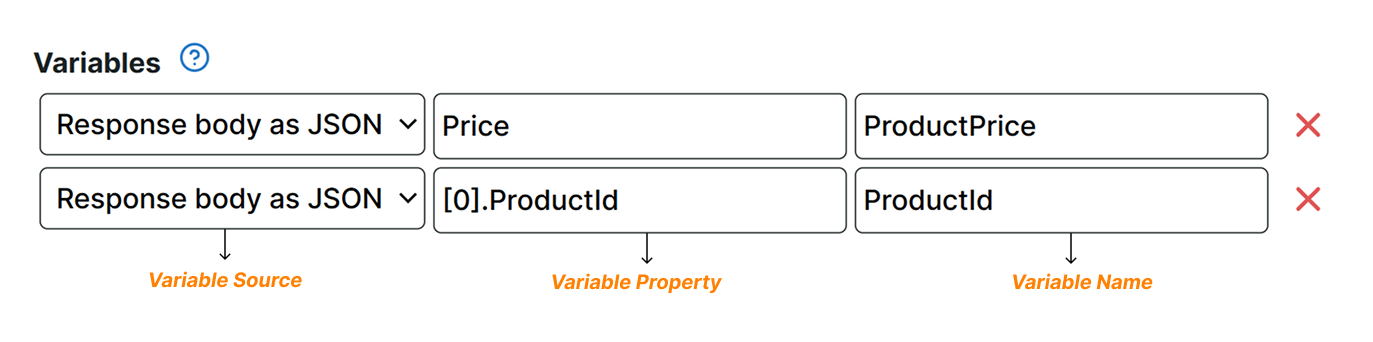
The source and property fields go hand in hand to identify where the API response is from and what content should be checked. The source is the point of origin where the data should be referenced from. The property refers to the specific content that needs to be validated.
These fields are available in the Response for both Assertions and Variables:


Below are the sources available and how you can populate their corresponding property value.
Response body as JSON
Select this source type if you expect to receive an API response in JSON format. In the property field, specify the JSON element that you’d like to inspect or extract.
Examples
For example, consider the following JSON response:
{
"access_token":"MjAxNy0xMC0wMlQxMDoxMDoyNy42NDkwOTEzWg==",
"token_type":"Bearer",
"expires_in":86400
}
To capture the MjAxNy0xMC0wMlQxMDoxMDoyNy42NDkwOTEzWg== value, use the access_token as the property value.
If the object containing the access_token key is the child of another JSON object, specify the complete JSON path. In this case, use response.access_token as the property value:
{
"response":{
"access_token":"MjAxNy0xMC0wMlQxMDoxMDoyNy42NDkwOTEzWg==",
"token_type":"Bearer",
"expires_in":86400
}
}
If your JSON data contains an array with one or more elements and you want to capture the price of the first element (for example: 20000), specify the index followed by the attribute name. The index of an array always starts with zero: [0]. In this case, the property field should be [0].Price, to retrieve the value of 20000.
[
{
"Name": "Alpha Cygnus IX",
"Price": 20000,
},
{
"Name": "Norcadia Prime",
"Price": 25000,
},
{
"Name": "Risa",
"Price": 37500,
}
]
If your JSON contains an array as the child of another object, you’ll need to specify each path, including the index for the element in the array. Suppose your JSON contains something similar to:
{
"Destinations":[
{
"Name":"Alpha Cygnus IX",
"Price":20000
},
{
"Name":"Norcadia Prime",
"Price":25000
},
{
"Name":"Risa",
"Price":37500
}
]
}
In this case, the value for the first Name can be captured using Destinations.[0].Name, which is Alpha Cygnus IX.
Response body as XML
Select this source type if you expect to receive an API response in XML format. You can then specify an XPath query to capture specific content.
Examples
For example, consider the following XML response:
<AuthInfo>
<access_token>MjAxNy0xMC0wMlQxMDowOTo1My45MDUxNjEyWg==</access_token>
<expires_in>86400</expires_in>
<token_type>Bearer</token_type>
</AuthInfo>
To capture the MjAxNy0xMC0wMlQxMDowOTo1My45MDUxNjEyWg== value, use the XPath query /AuthInfo/access_token/text() as the property value. To know more about XPath, including SOAP XML, refer to the
XPath examples article.
Response body as text
Select this source type if your response is not in JSON or XML format. This option could process a plain text, HTML file, or a proprietary format to use the entire content.
This source type applies when you want to perform a simple contains operation like checking whether the response body contains the text Price. The check will pass as long as the text Price appears anywhere in the content. If you want to use the entire content or assign it in a
variable, leave the property field empty.
If you’re looking to inspect or extract content from a specific location in the document, specify a regular expression in the property field. This uses a patterned regex to capture the specific value from your content.
If the regular expression contains a capturing group, a pattern enclosed in parentheses, the first match will be used for that capturing group.
Status code
This option checks the numeric HTTP status code in each response, allowing you to identify failures along with their status codes.
By default, Uptrends automatically checks for 4xx and 5xx codes. It always verifies that the Status code is less than 400, even if you don’t specify a status code.
If you define a status code yourself, it overrides our default check. For example, if you define Status code Is equal to 200 we will exactly check that condition.
Status description
This option checks the textual description of the HTTP status code (formally called the Reason-Phrase). It provides additional context when verifying certain API error conditions. For example, when confirming that you’ve provided correct input, a useful status description is returned.
Response completed
This option always returns a boolean value indicating whether the HTTP request was completed successfully.
The response returns false if any of the following occur:
- The server to connect to cannot be determined.
- The server does not respond with an HTTP response in a timely manner.
- No connection can be established.
Otherwise, it returns true.
In most cases, you don’t need to specify this option since we’ll automatically check it for you: Response completed Is equal to true.
Based on the source type, we will report an error if no HTTP response can be retrieved from your server.
In some cases, it is possible to turn this check around. If you specify false, we will check that getting a successful response is not possible. This may be useful if you have a web application or API that should only be available inside your network, even if the corresponding domain name is publicly available. With this check, we will verify that we cannot reach your API or web app.
Response header
This option allows you to inspect a specific HTTP response header. You must specify the name of that header in the property field.
Cookie
This option returns the current value of a cookie. You must specify the name of that cookie in the property field. Cookies returned by your server are treated as session cookies: cookie values are retained, updated and sent back to your server during execution of the entire scenario, up until the last step.
All cookies are then removed, regardless of expiration directives, meaning permanent cookies are treated as session cookies.
Content length
This option returns the size of the response body in bytes. If the server sends the response in a compressed format, the value reflects the original content length after decompression.
Duration
This option returns the total time, in milliseconds, taken to execute the request and receive the response. This allows you to monitor performance of individual steps.