Mobile is everywhere, and testing transactions for desktop alone may not guarantee that your transactions work correctly for your mobile users. With Uptrends, you can use the transaction recorder to set up scripts for monitoring the mobile or responsive design version of your website by simulating a device’s viewport. You simulate the device’s viewport by using the mobile simulation mode in Chrome’s developer tools. Here’s how.
Use the Chrome Device Mode when recording a transaction
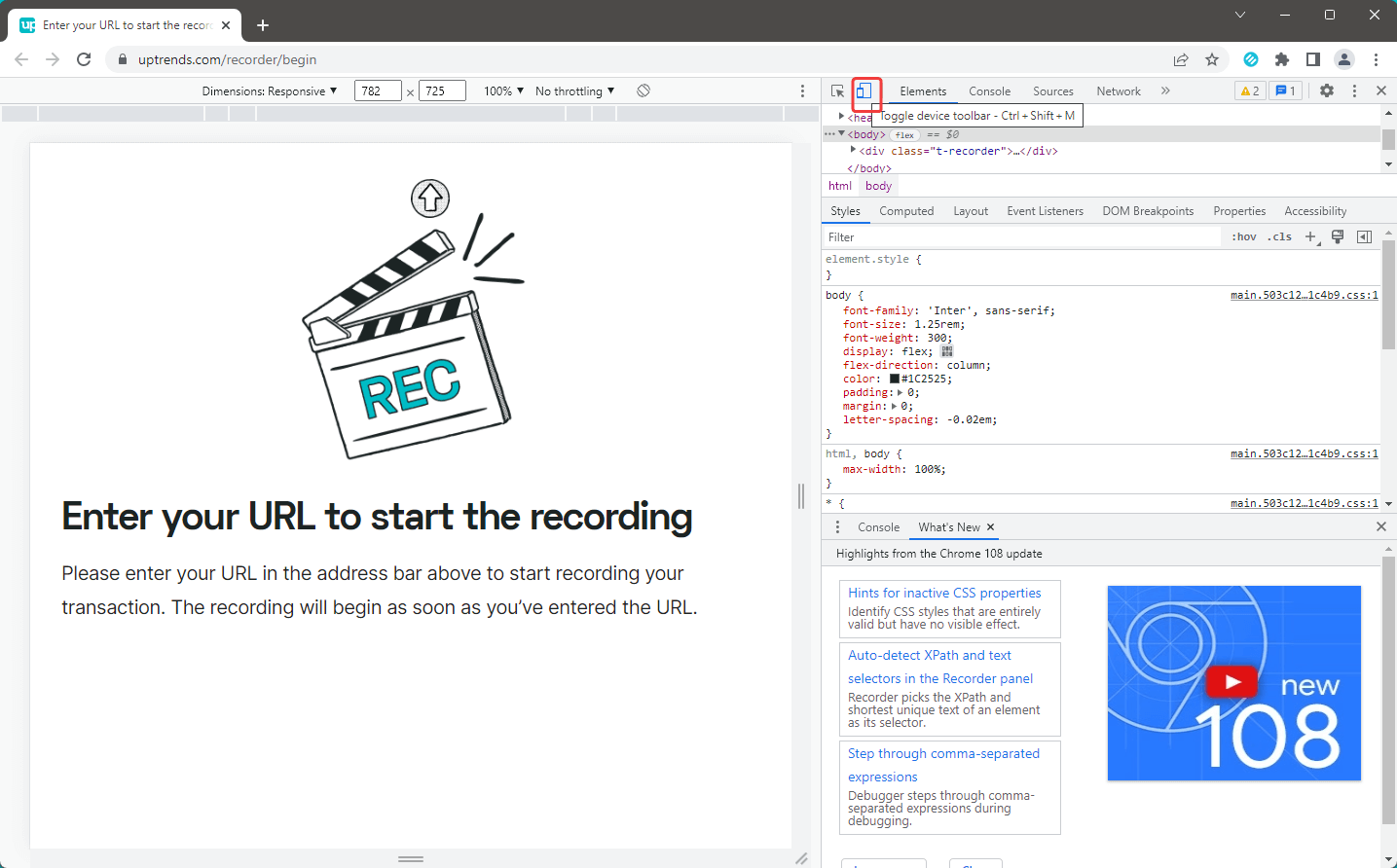
- Start the Uptrends transaction recorder (Chrome extension) as you normally would, and a new browser window opens.
- Press the F12 key to open the Chrome Developer tools.
- Locate the Toggle device toolbar icon and click to enter device simulation mode.

- Adjust the device settings if necessary.
- Navigate to your mobile site.
- Click through your transaction.
- Upload the transaction to your account for scripting and testing yourself, or upload the script for Support to handle the scripting for you.
- Adjust the mobile monitoring settings in your new transaction monitor.
Learn more about using Device Mode in your Chrome browser.
Adjust the monitor settings for mobile monitoring
Now that you’ve recorded your transaction using the Device Mode from Chrome DevTools, you need to finish the mobile setup in your monitor settings.
- Go to and open the new transaction monitor.
- Switch to the Advanced tab.
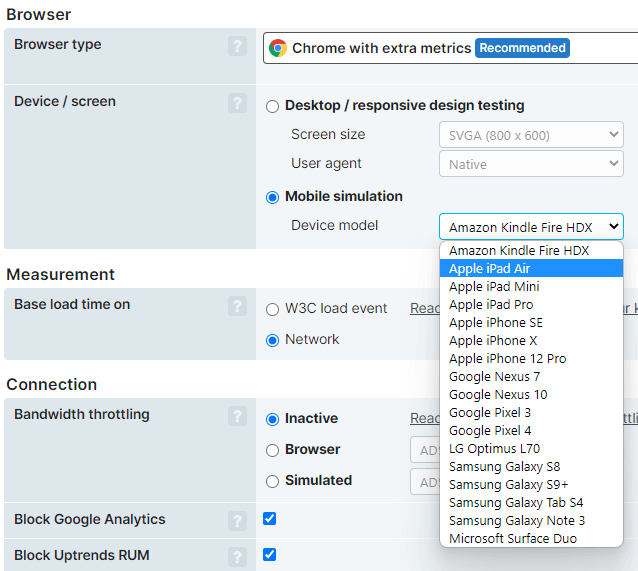
- In the Browser section under Device / screen adjust your Screen size and choose a User agent (with the option to choose a custom user agent), or select Mobile simulation and choose one of the popular devices.

- Set Bandwidth throttling if you want to simulate the end-user experience fully. Read more about bandwidth throttling in the knowledge base.
- Click the button to save your changes.